【多图预警】vercel部署及国内访问
少年,想要给网站整个好看的域名吗
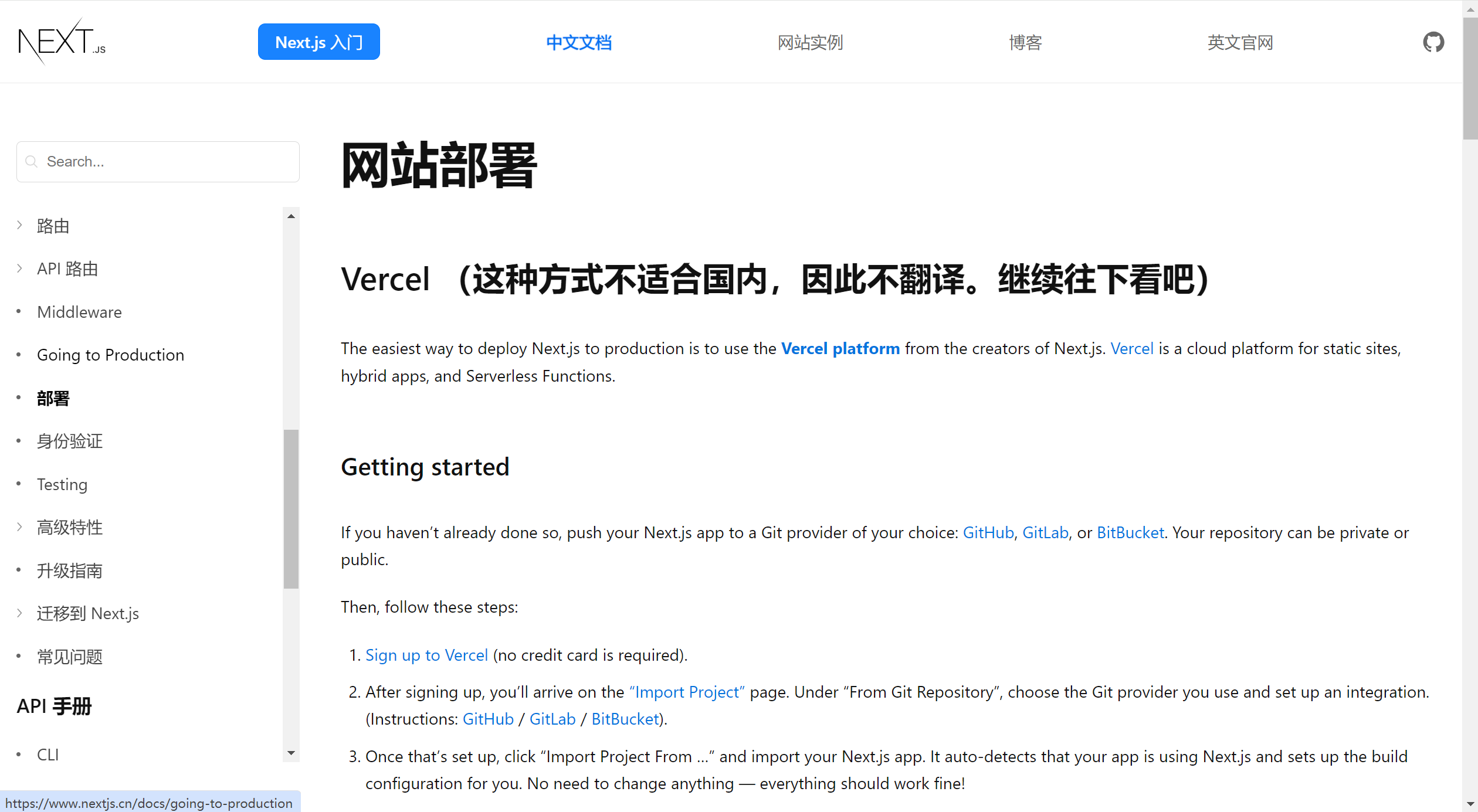
为什么想起来写这个呢,今天看nextjs中文官网时在部署页面看到这么一句话。
不适合国内哈哈,想起了被科学上网支配的恐惧。这个问题我通过couldflare解决了,仔细一想还是有点东西的,所以就水这个吧。
部署网站到Vercel
目前网上对于在vercel上部署静态页面都有比较详细的教程,其中大多都是通过github直接导入项目的方法,这也是官方比较推荐的方法,好处是当git提交时vercel可以检测并自动重新构建项目更新网站。
导入项目
从github导入
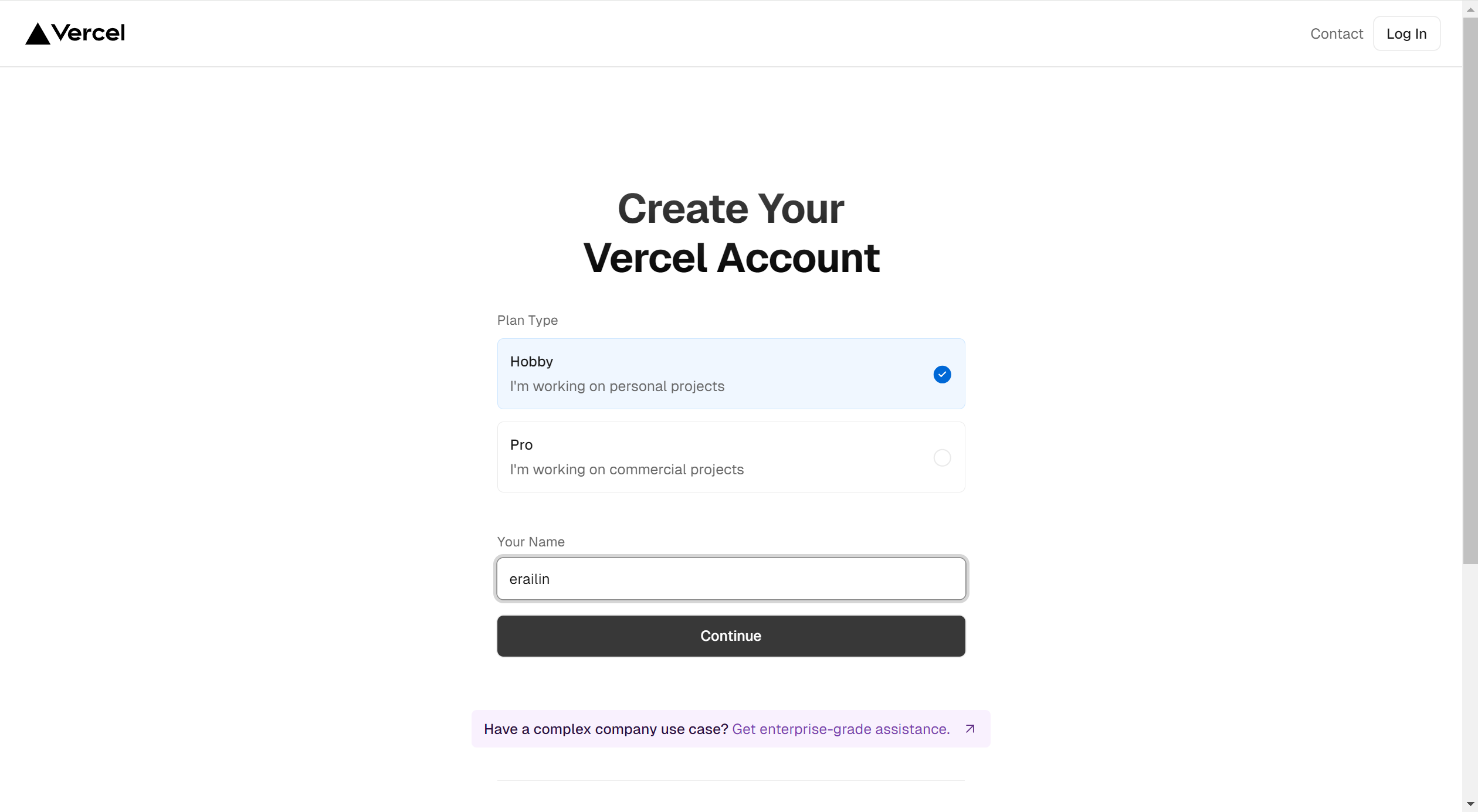
通过邮箱注册一个vercel账号,类型我们选择个人即可:

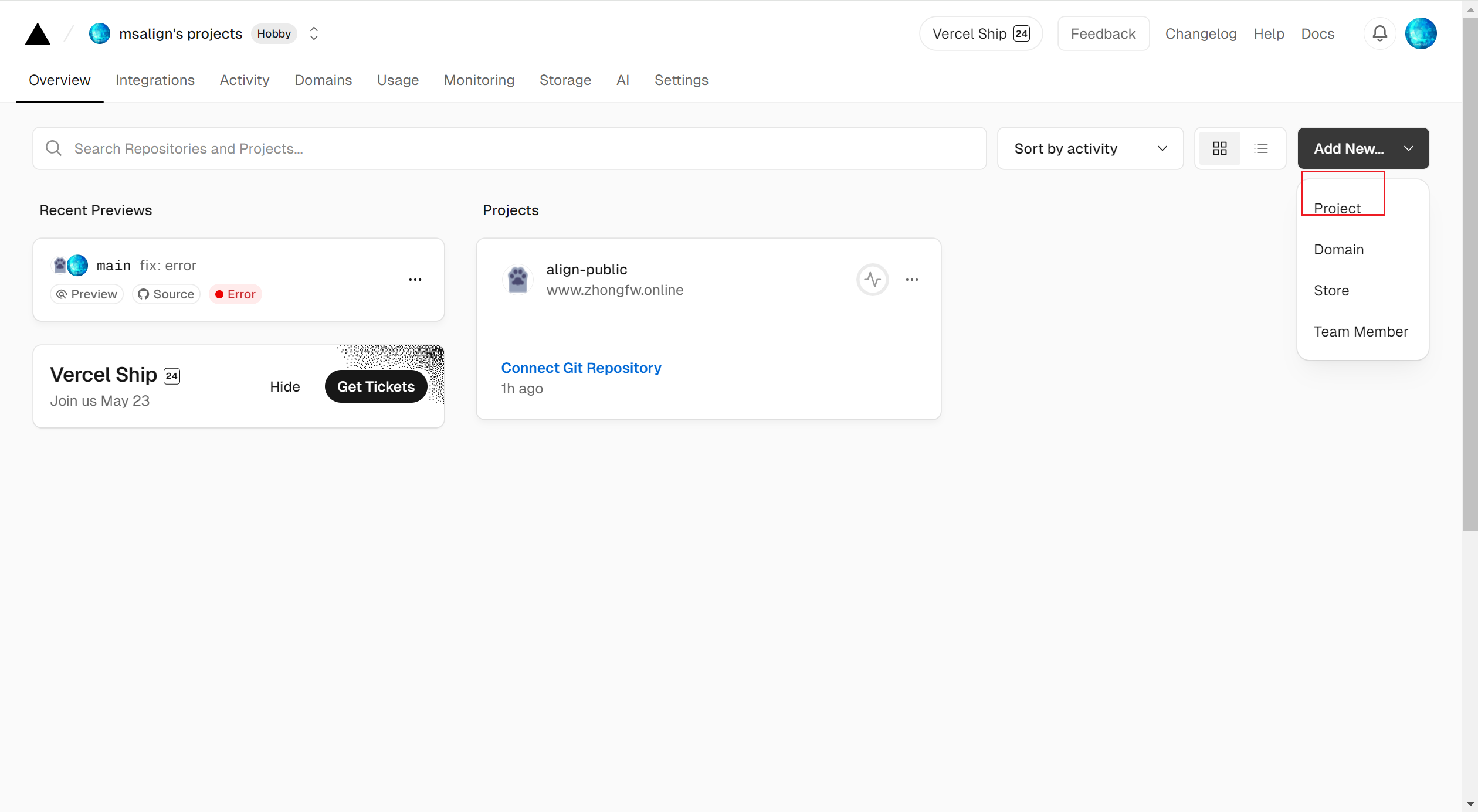
在控制台我们直接新建个项目:

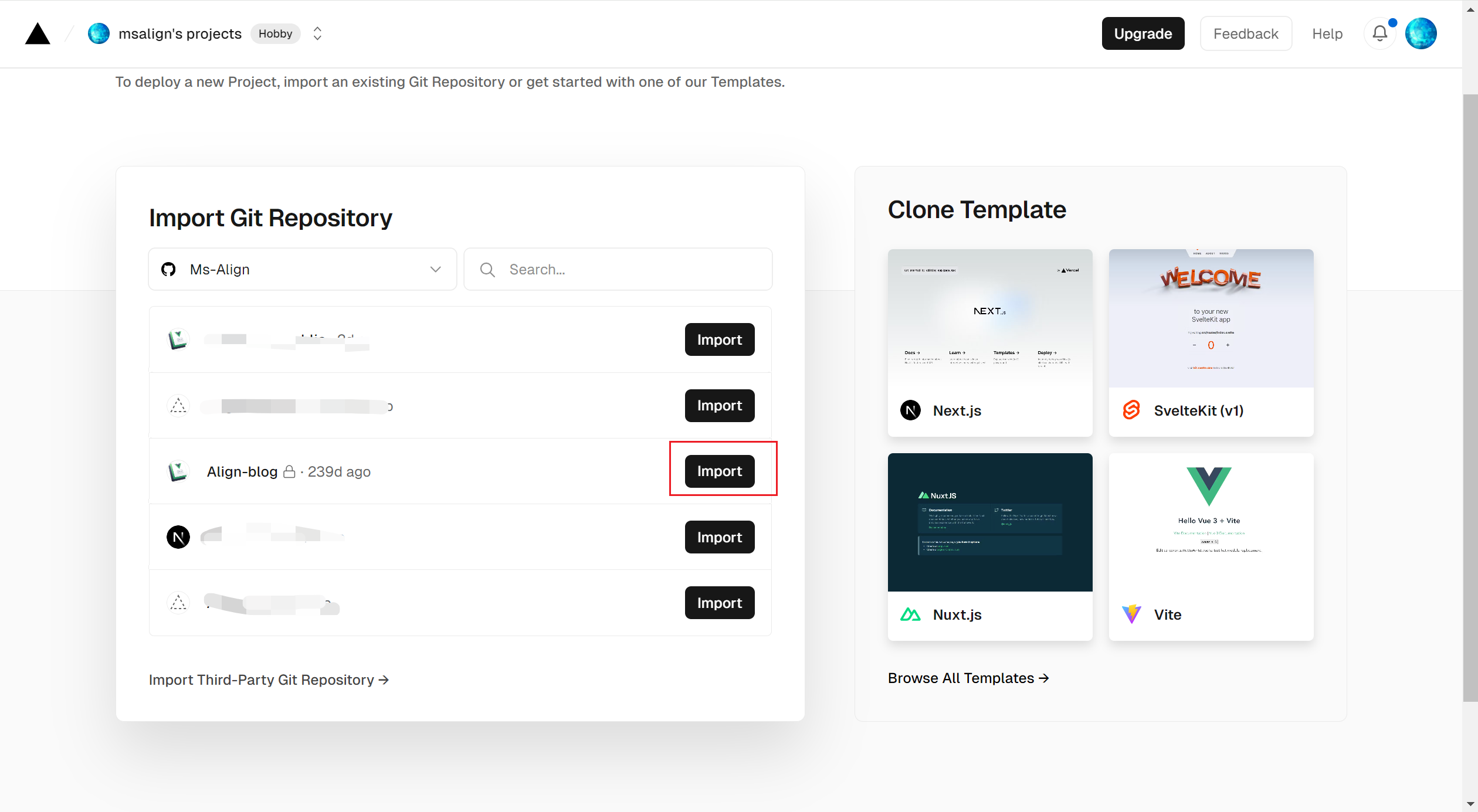
登录github账号,选择需要导入的项目:

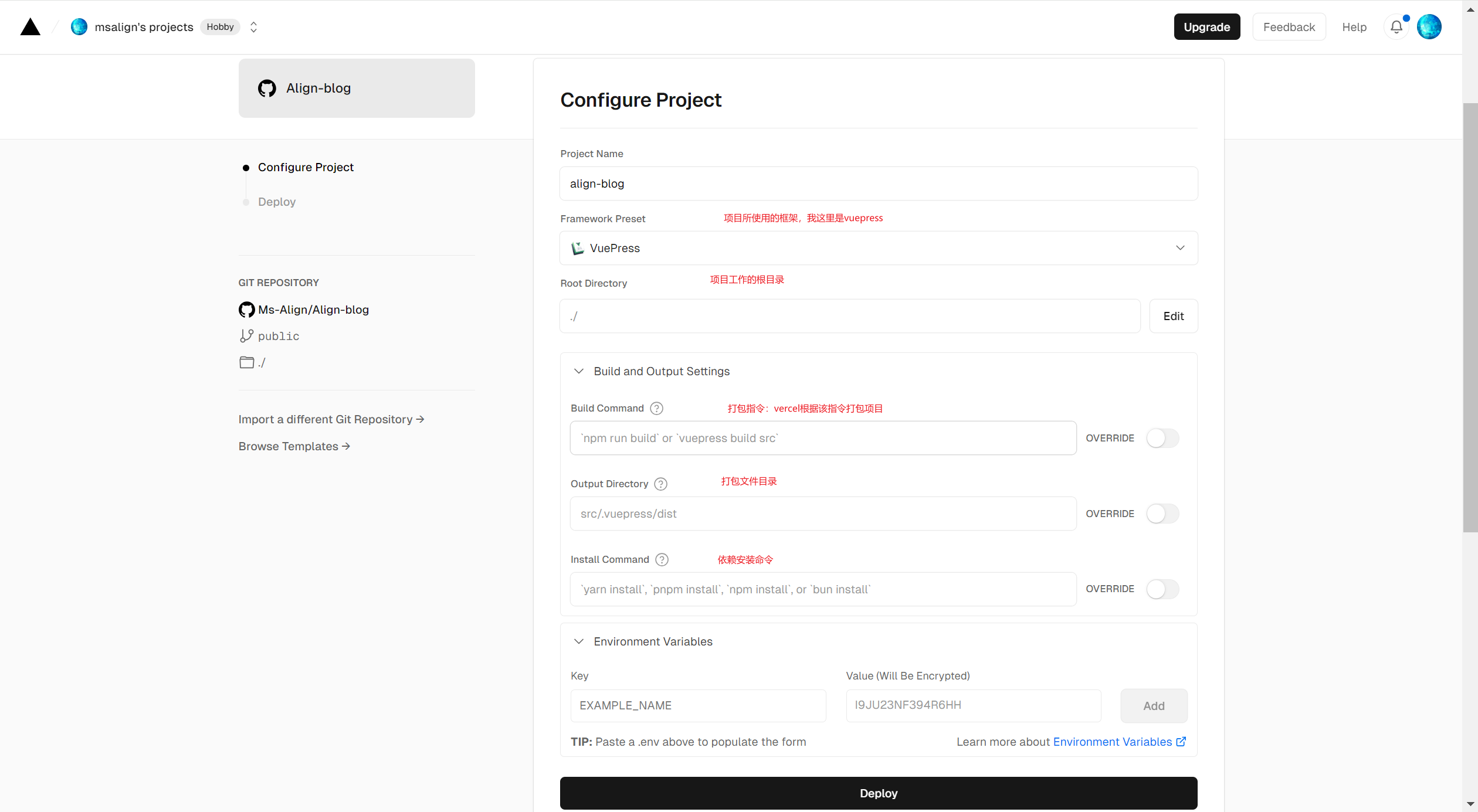
随后我们就需要根据配置项目构建的配置:

其中比较重要的是构建和输入的配置,一般使用了框架的话构建和输入都是默认配置不需要二次修改,这也就是为什么上面会让你选择Framework Preset。我的建议是没有前端基础的小白直接默认Deploy(啥,报错?那只能看看项目文档或者问问开发者了),作为前端开发者则需要根据自己的项目来修改相关配置。
最后点击Deploy即可构建项目,vercel会自动安装依赖,打包最后读取打包文件。顺利的话再构建成功后你就成功部署了自己的网站。

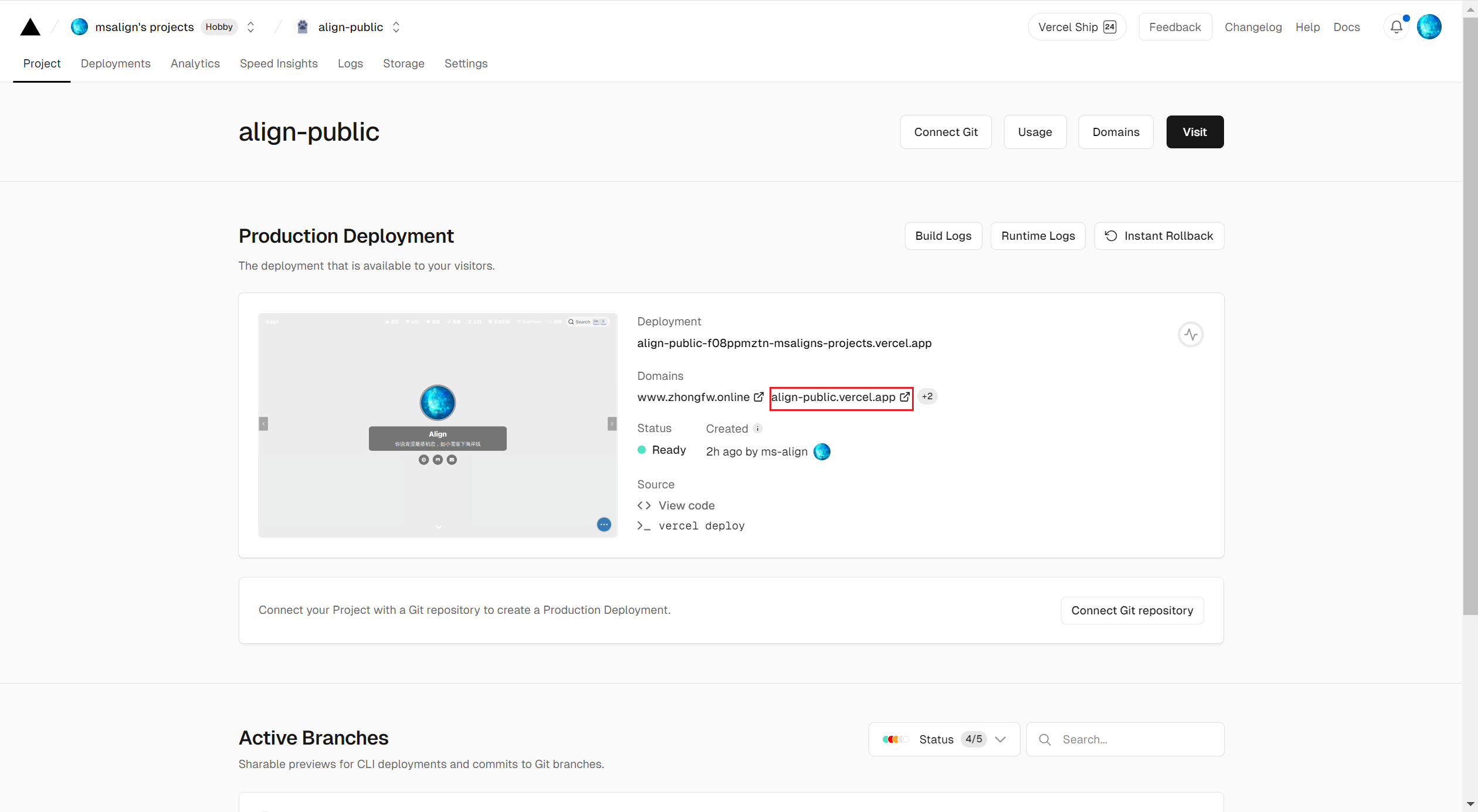
返回到工作台即可看到构建成功的网站及vercel生成的网站域名,并且当你提交新的git记录到github时,vercel将会自动触发构建。当然想要访问你还需要挂上梯子,这也就是为什么文章最开始提到的vercel部署不适合国内。
本地构架打包
除了通过再网站上通过github导入项目,vercel也提供了一个脚手架让你能再本地直接打包构建到vercel。
我们直接安装:
npm i -g vercel
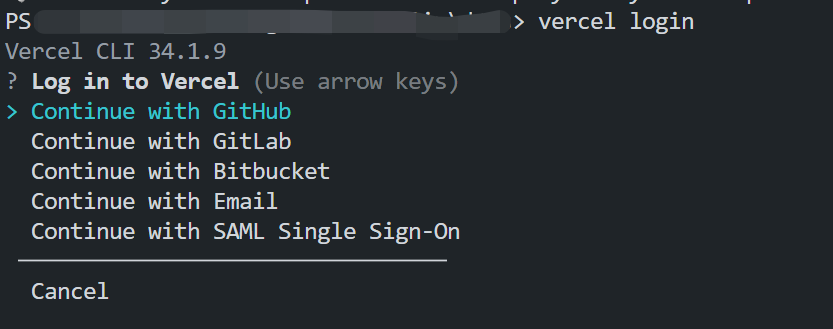
安装成功后我们即可进入项目根目录,切换终端到项目根,让我们登录vercel:
vercel login

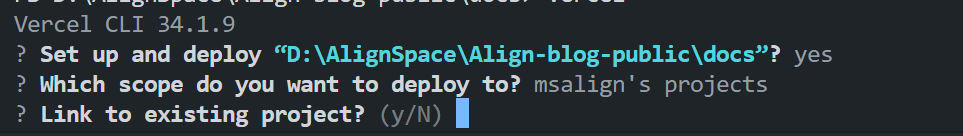
登录成功后我们就可以打包我们的项目了,执行vercel:

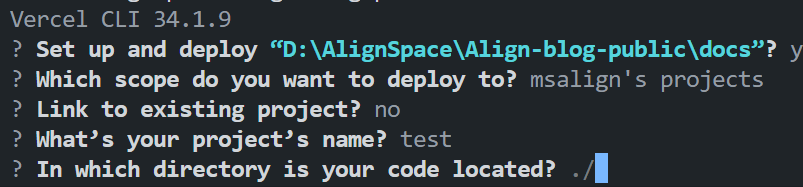
这里可以选择是否链接到已经存在的项目,如果想要覆盖一个已有的项目可以选是,否则选否来新建一个项目。

与在网页上配置的相似,配置项目构建的根目录
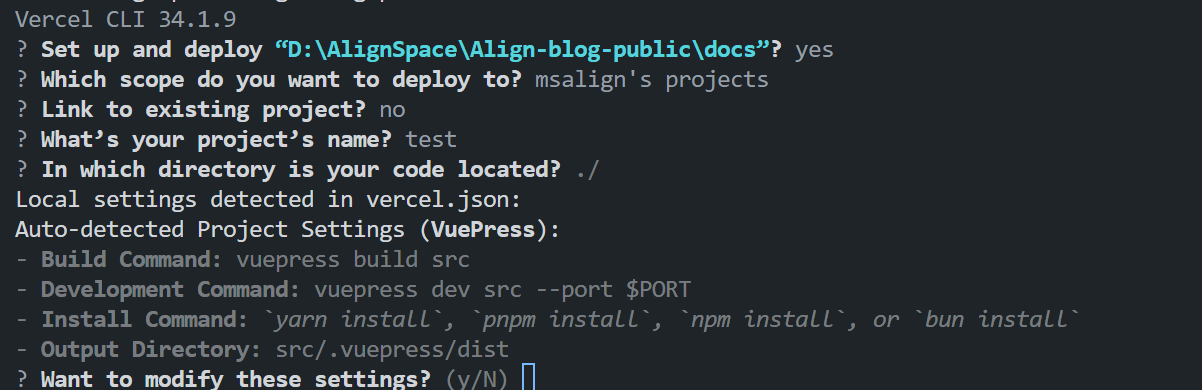
随后vercel会在目录下生成.vercel文件,并提示是否需要修改相关打包和安装命令,这些配置和在网页上的配置项一致:

随后vercel会自动构建并上传构建资源到对应项目,你可以在网站上看到生成的项目。
这种构建方法相较于前者失去了自动化构建的优势,优点嘛,我想是能避免掉本地构建成功但是在网站上Deploy构建失败却束手无策的情况吧😕。
使用cloudflare代理访问
在vercel上构建的网站在国内是无法正常访问的,而且自动生成的域名会有.vercel的后缀。下面我们来解决掉这两个问题。
购买域名
腾讯云,阿里云,华为云等等够可以购买域名。这里以腾讯云为例:
注册腾讯云账号
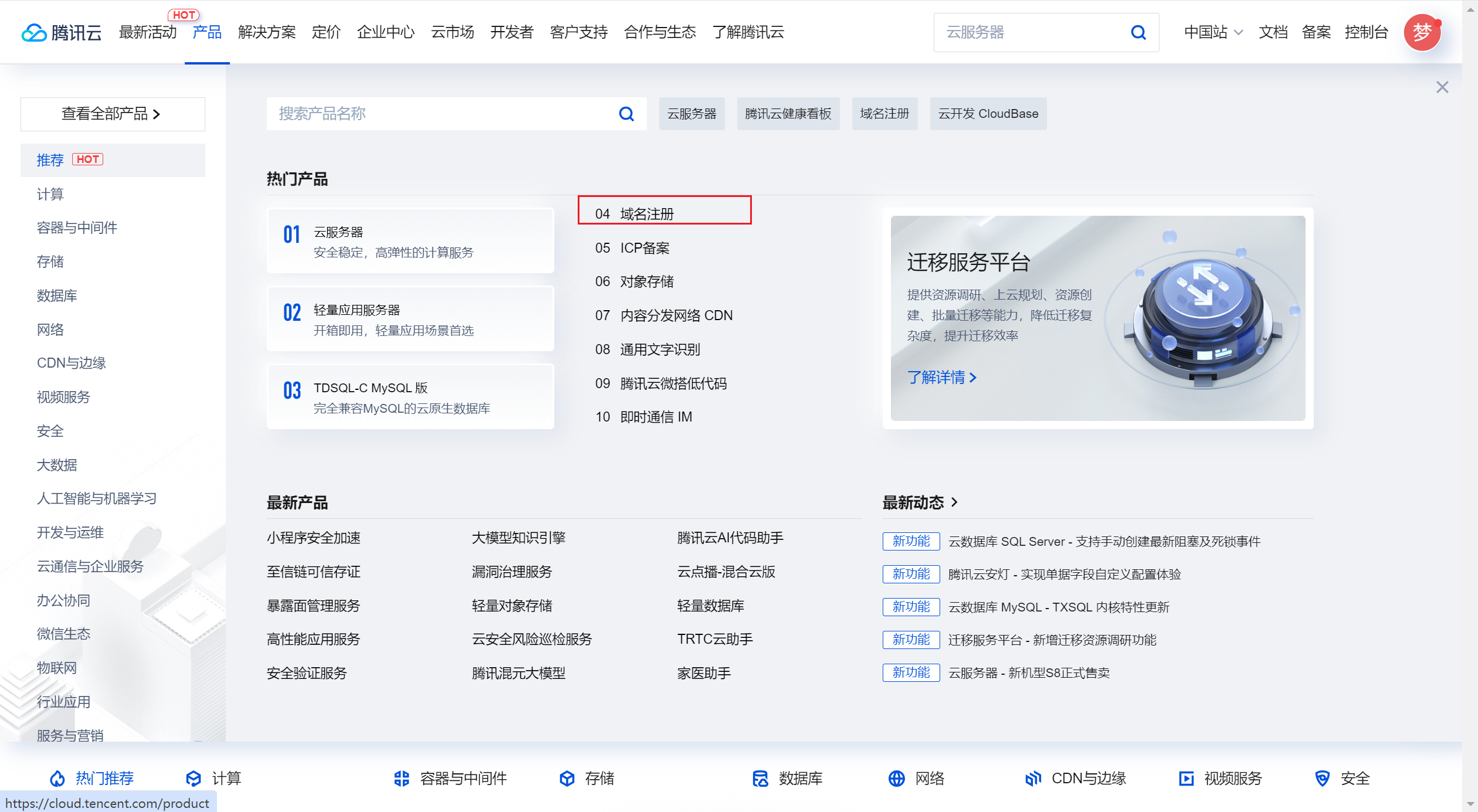
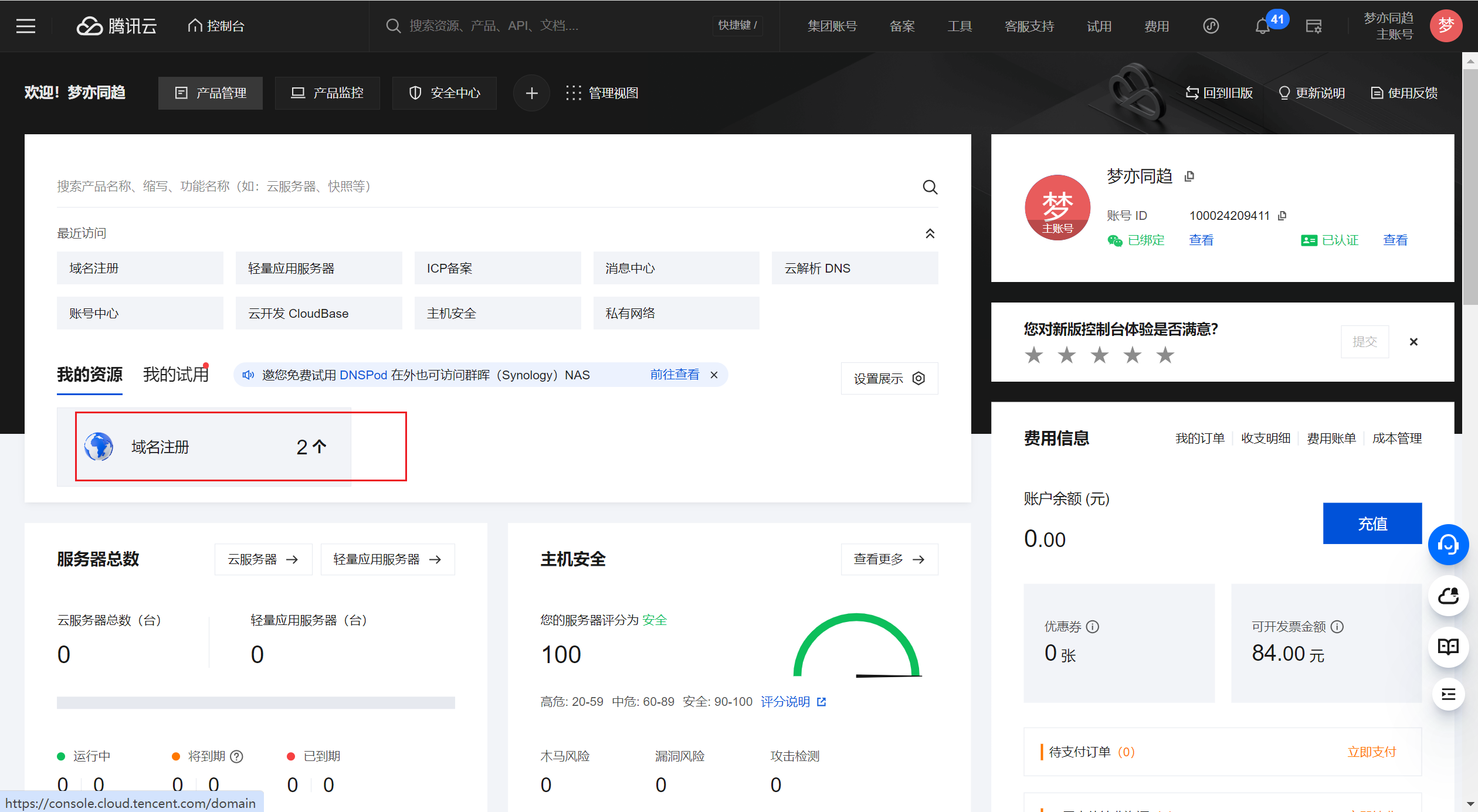
点击域名注册:

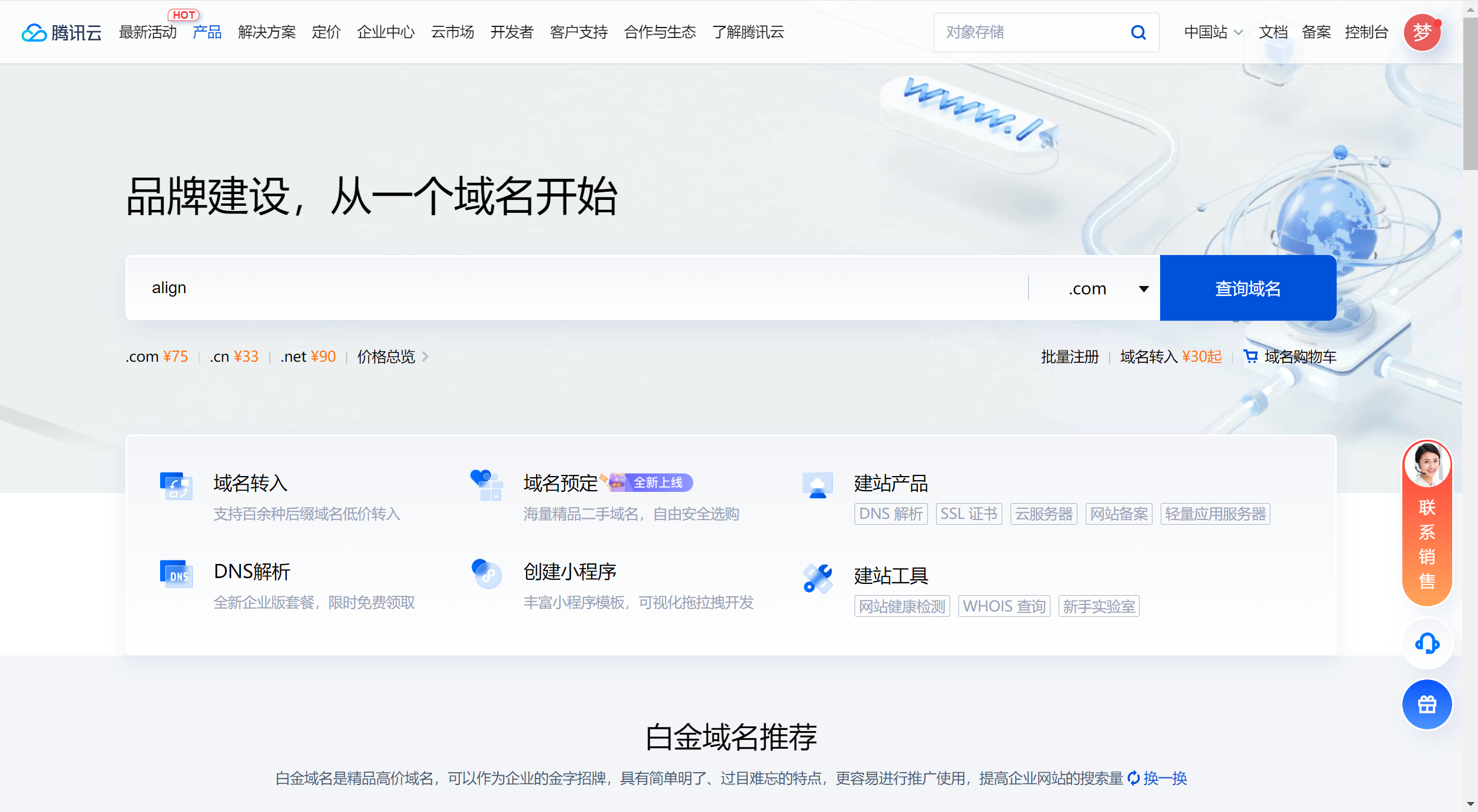
选个自己喜欢的然后购买即可:

修改dns服务器
这里有必要提一下为什么要修改dns服务器,我们绕过墙的方式是当我们请求自己购买的域名时,能重定向到我们实际的网站地址。国内云服务厂商没有提供相关服务,我们需要使用cloudflare完成重定向。为了能让cloudflare有能力重定向所以我们要修改域名的dns服务器,改成cloudflare的dns服务器地址。
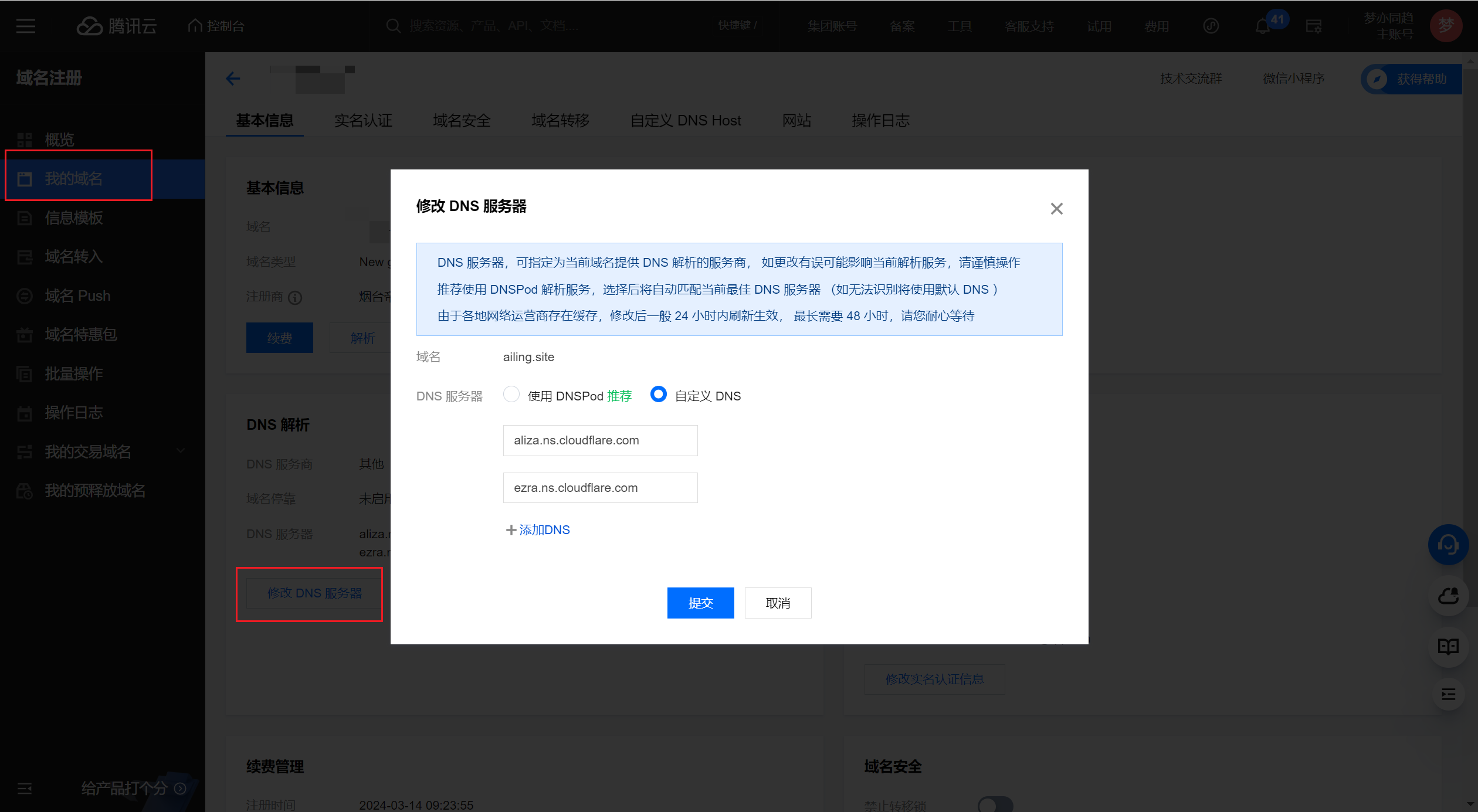
前往控制台,管理域名:


修改dns服务为如下:

aliza.ns.cloudflare.com
ezra.ns.cloudflare.com
好嘞!这下等待修改生效即可,虽然提示要48小时但是我貌似一会就好了。
如此我们的域名操作告一段落。
配置cloudflare重定向
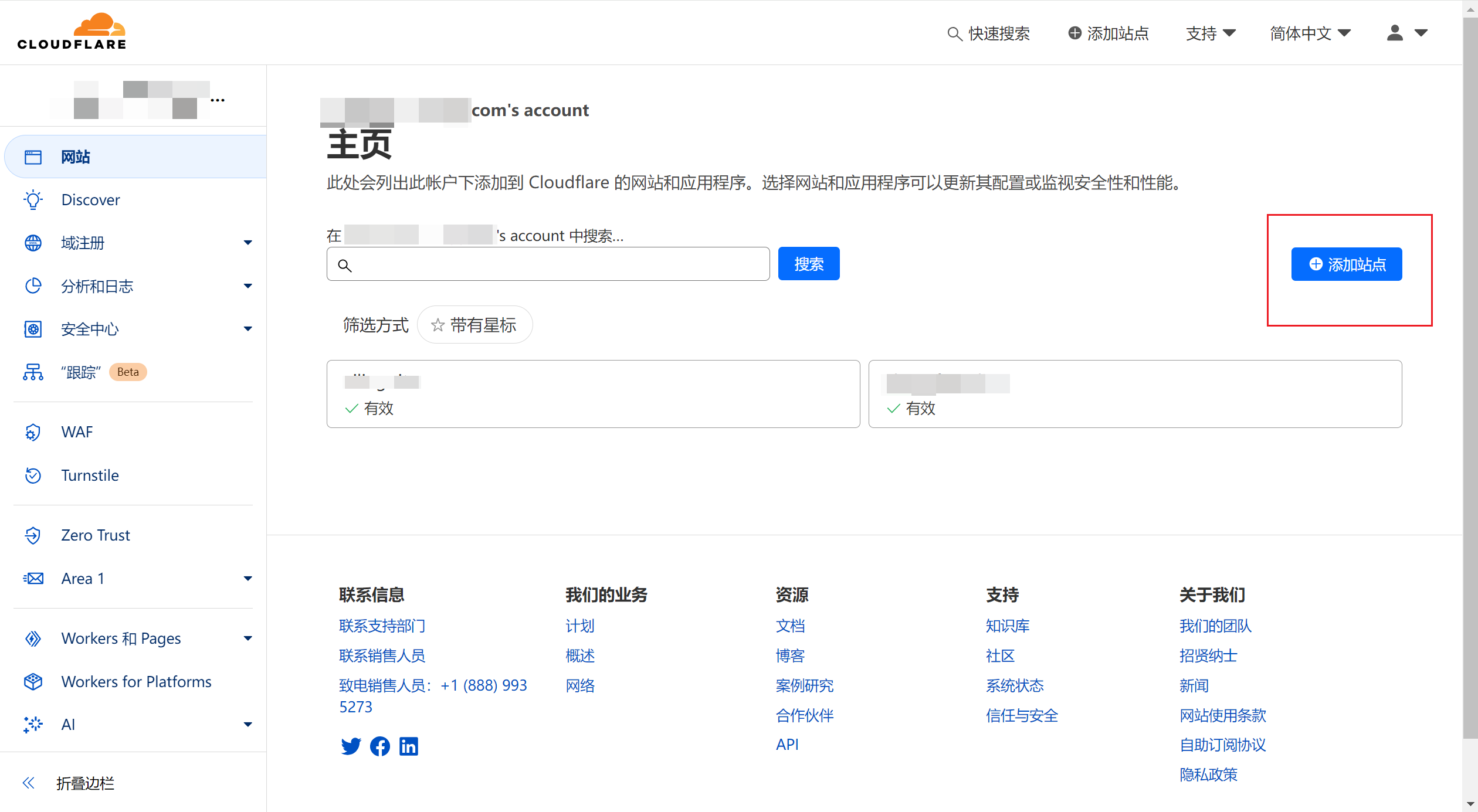
前往cloudfare注册账号,新增一个站点:

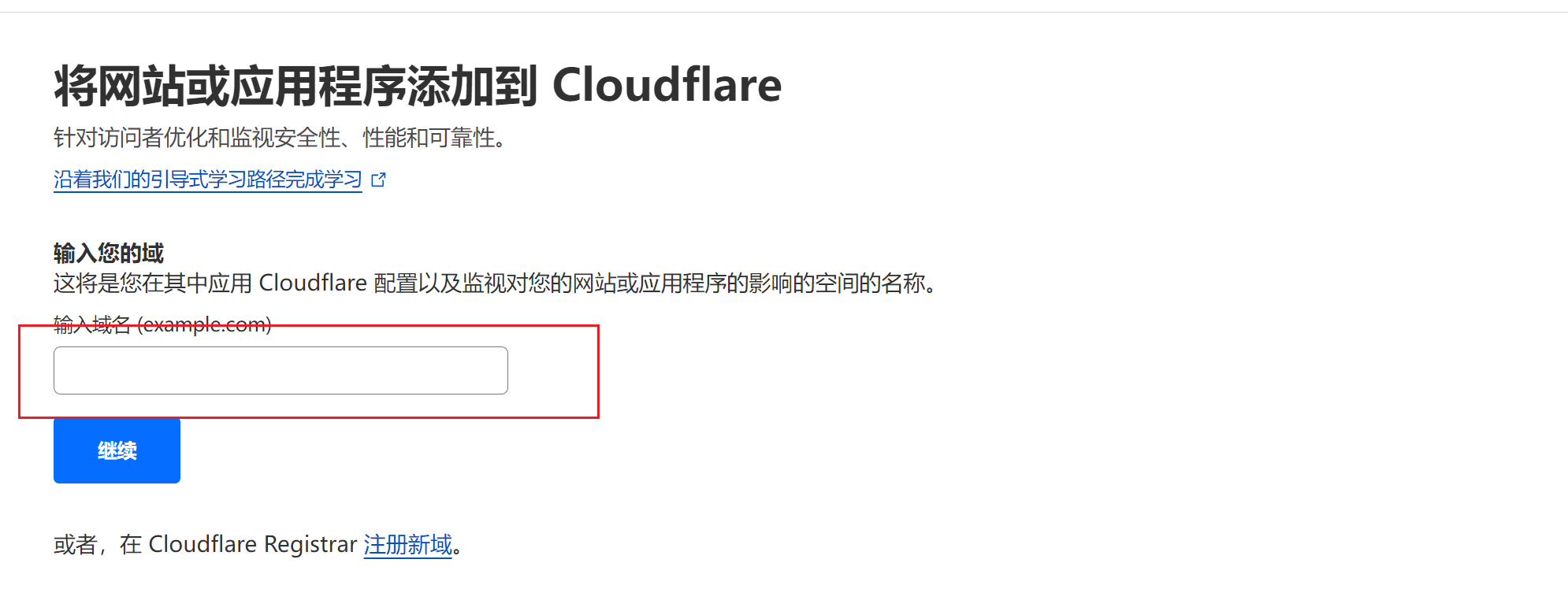
输入你买的域名,使用免费的服务:


一路继续,这里可以看到我们刚刚使用的dns服务器地址:

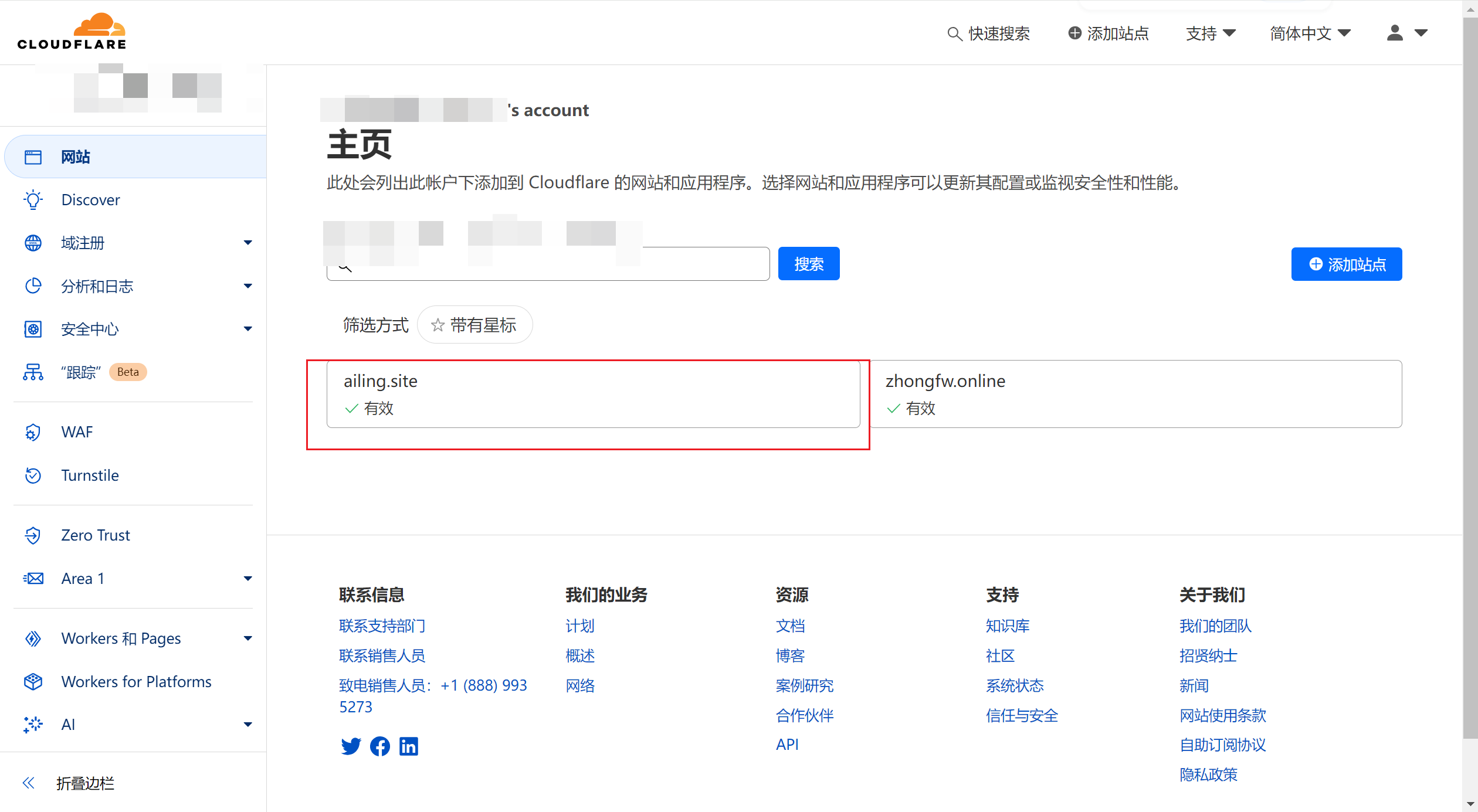
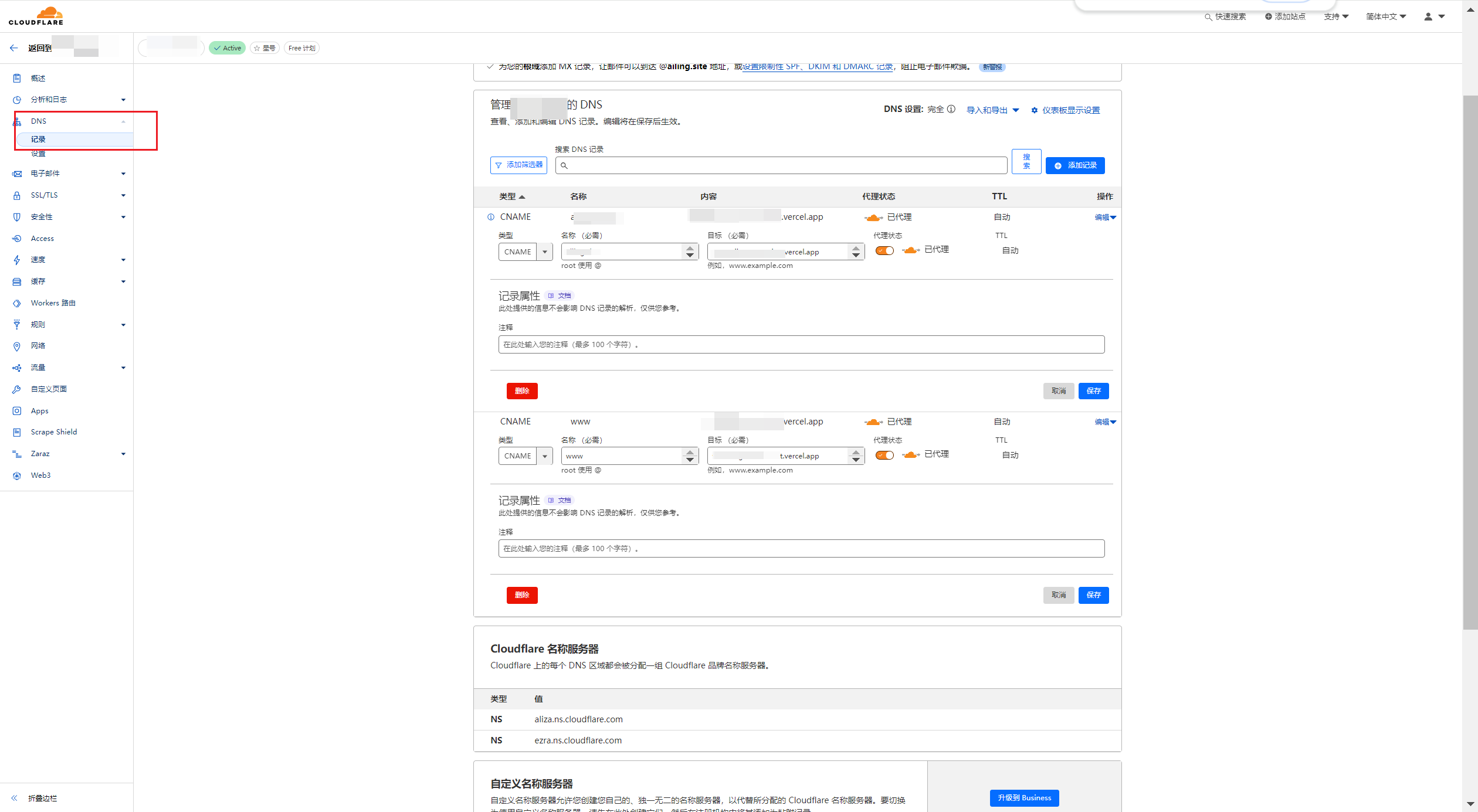
完成后点击进入我们的域名,让我们配置dns解析规则:

因为我们是代理重定向域名所以类型我们是CNAME,随后填入你的域名和实际vercel服务域名即可。
就像下面这样:

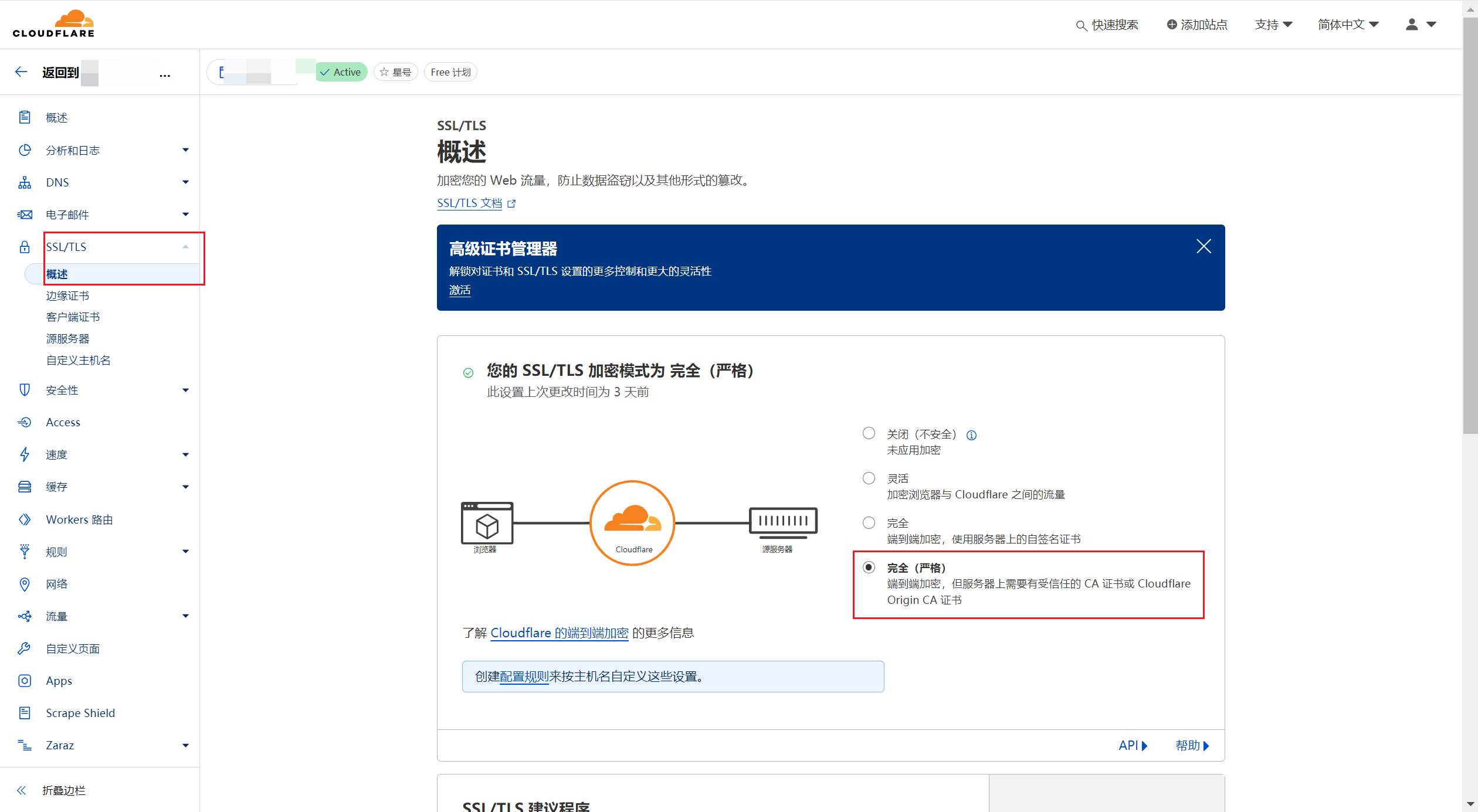
最后还要设置加密模式为完全严格,然后就完事了:

现在就可以愉快的用域名访问自己的项目了。
- 部署网站到Vercel
- 导入项目
- 从github导入
- 本地构架打包
- 使用cloudflare代理访问
- 购买域名
- 注册腾讯云账号
- 修改dns服务器
- 配置cloudflare重定向